
Archiv Artikel: Anhand zweiter brachengleicher Websites möchte ich eine, in meinen Augen sehr gelungene Internetpräsenz und Ihr Gegenstück präsentieren. Anhand von verschiedenen Beispielen, wie Farbschema, Pixeldetails und Aufbau hoffe ich aufzeigen zu können worauf nicht nur Kunden bei der Auswahl Ihres Designers, sondern evtl. auch Designer selbst achten können. Natürlich ist meine Darstellung subjektiv und soll lediglich die Eine oder Andere Anregung liefern.
Anhand zweier Café-Website möchte ich heute mal den Unterschied zwischen (in meinen Augen) guten und “schlechten” Webdesign festhalten und dabei auf einige Details eingehen. Selbstverständlich ist das alles völlig objektiv und kann vom jew. Betrachter aus unterschiedlich aufgefasst werden.
Beginnen möchte ich mit dem allgemeinen Aufbau der Websites. Wo positionieren wir welche Boxen, Links, Logo, Bilder, usw. und warum tun wir das?

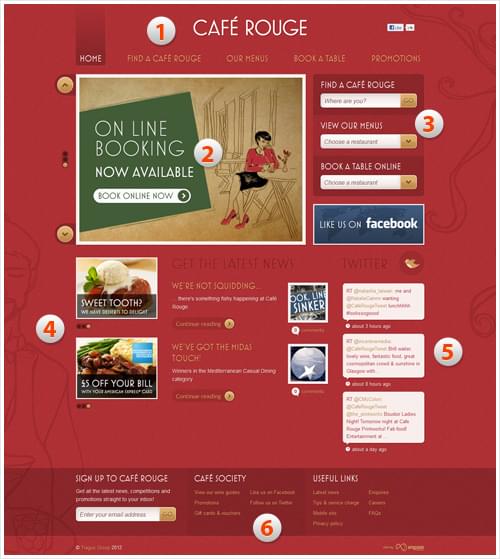
Am Beispiel Café Rouge können wir sehen, dass alle Elemente in logischen und zusammenhängenden Abständen positioniert wurden. Im Header (Nr.1) sehen wir wie Logo und Navigation in Schrift, Form und Abstand perfekt zueinander ausgerichtet sind. Dem User werden ohne Schnörkeleien und übertriebene Effekte ganz klar und eingehend die wichtigsten Inhalte/Unterseiten präsentiert.
Nr.2 zeigt wie der in meinen Augen unverzichtbare eyecatcher im Zentrum der Website steht. Dies können Fotos oder aber auch extra angefertigte Grafiken sein, welche Lust auf mehr machen.
Die “Unternavigation” (Nr.3) ist sinnvoll in Höhe und Breite angepasst. Sie fügt sich sauber unter der Navigation und dem Logo (welche zusammen den Header darstellen) als zweite Ebene an, während man bei Nr.4 sehr schön erkennen kann wie sich die News fast exakt unter dem eyecatcher befindet. Zusammen mit Nr.5 welche etwa 1/3 der Seitenbreite einnimmt stellen diesen Beiden bereiche dezent aber wirkungsvoll die dritte Ebene dar.
Zum Ende der Seite hin erstreckt sich der Footer perfekt über die komplette Breite der Seite und schließt die Seite “rund” und durchdacht ab.

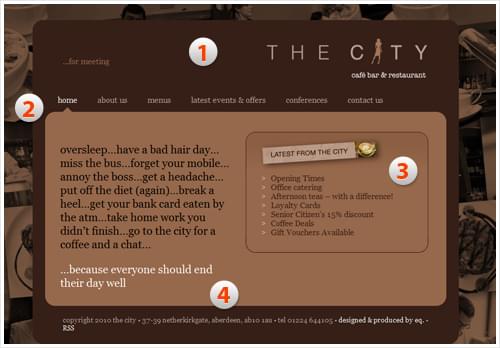
Auf der Seite des City Bar Restaurants kann man im Header (Nr.1) leider keinerlei sinnvollen
Farben, Muster und Strukturen

Das Café Rouge (links) nutzt warme und zusammenhängende Farben, welche wohl in jedem Fall auch Bestandteil des allgemeinen Corporate Identity sind. Die Haupt/Hausfarbe Rot ist ganz klar zu erkennen, welche auch in verschiedenen Abstufungen verwendet wird und durch warme, hellere Töne erweitert wird. Diese ermöglichen es auch mit einfallsreichen Kontrasten zu arbeiten. Zwar verwendet die Citybar ebenfalls Abstufungen, allerdings sind in meinem Augen die Farben zu dunkel und zu aggresiv für ein Café gewählt. Natürlich nützt die schönste Farbkombination nichts, wenn man diese nicht ein zu setzen weiß. Im Falle des Café Rouge ist der Einsatz und die Menge der jeweiligen Farben sehr schön und bedacht gewählt.
Der Hintergrund

Grundsätzlich spricht nichts dagegen ein bildschirmfüllendes Foto zu verwenden. Auch Fotocollagen können, wenn sie richtig genutzt und angebracht sind eine tolle Wirkung haben. Schnappschüsse aus dem eigenen Café kommunizieren aber nicht immer unbedingt persönlichkeit. Hochwertige Fotos sind unersetzlich (Das gilt für die komplette Website – niemals an Fotomaterial sparen, siehe: Tipps für einen professionelle Internetauftritt Punkt 2)
Am Café Rouge Beispiel lässt sich schön erkennen, wie weniger oft mehr ist. Die Hausfarbe rückt als Hintergrundfarbe dezent in den Vordergrund und eine leichte Shilouette mit leichten Schatten und Einkerbungen macht den Rest. Schlicht, simpel und stilvoll.
pixelperfect bis ins kleinste Detail

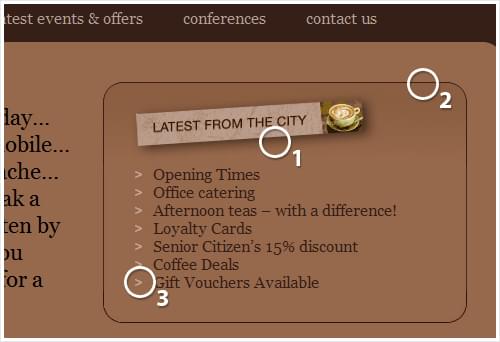
Hier zeigt sich, welcher Designer bei seiner Arbeit auch mal mit 300% Zoom arbeitet. Sehr häufig ist es nicht mehr als ein Pixel und das Wissen, wie man einen Schatten oder eine Kerbe perfekt setzt um am Ende einen perfektes Ergebnis zu erlangen. Dies können wir am Homebutton sehr schön sehen (Nr.1). Nr.2 zeigt eindrucksvoll, wie ein ganz dezenter Glanzeffekt über dem “Pfeil nach Oben” Button liegt, während der Pfeil an sich wieder eine leichte Einkerbung darstellt. Wie sich solche Effekte darstellen lassen: Einkerbungen im Screendesign

Im Falle der Citybar kann man nach liebevollen Effekten dieser Art lange suchen. Das Café-Button macht den Eindruck als hätten man neulich erst den Schlagschatten entdeckt. Die Umrandung/Kontur (Nr.2) ist ziemlich einfallslos gesetzt und die Auflistung
strotzt gerade zu vor Langeweile.
SocialMedia in die Website einbinden

Kaum eine neu enwtickelte Website kommt dieser Tage noch ohne Socialmedia Verlinkungen oder Einbindungen aus. Nicht jede Website halt den Platz und oder die Möglichkeit den Inhalt einer externen Plattform (In diesem Beispiel Twitter) ein zu binden. Anhand des Café Rouge lässt sich sehen wie man diese allerdings kreativ und ganz nach seinem eigenen Corporate Identity gestalten kann. Viele Website “schmücken” sich lediglich mit einem der großen Plattform-Logos anstatt diese gekonnt und geschmeidig in Ihre eigene Website einfließen zu lassen. Selbst wenn die Struktur und der Aufbau keinen Platz hierfür lassen, kann man gerne auch wie im obigen Beispiel, ein Facebook-Logo durchaus an das eigene Gesamtbild anpassen.
Unterschätze niemals die Macht der Icons und Buttons

Auch hier wird deutlich, wer bis ins Detail denkt. Nicht nur Buttons, Dropdowns und Eingabefelder sollten pixel und farbgenau passen, auch Icons dürfen und müssen angepasst werden. Stellt Euch die schönste Website der Welt vor und tauscht anschließend alle Eingabefelder und Butttons gegen Windows-Standard Elemente aus – Der Unterschied ist enorm, denn auch hier gilt, der gute Designer arbeitet auch auf 300% Zoom ohne das Gesamtbild aus dem Auge zu verlieren.
Die Links zu beiden Websites findet Ihr hier (Stand 25.05.2012):